Que tal, amigos como están, los saluda Jeanda 🖖 y el día de hoy les platicaré acerca de las tendencias UI que se vienen en este 2020.
¿Que es la UI?
Para aquellos que no estén muy relacionados con el término y se pregunten qué significa UI, es una abreviación de la palabra User Interface que traducido es Interfaz de Usuario. Y la interfaz de usuario es todo lo que nosotros como usuarios podemos interactuar y podemos ver. Esto puede ser desde un reloj, una mesa, una página web, etc. Pero específicamente en este artículo te contaré de las tendencias UI enfocadas en páginas web y aplicaciones móviles.
🖌️ Ilustraciones y animaciones
Las ilustraciones han llegado con mucha fuerza al mundo UI, ¿pero qué es lo que las hace tan populares en las páginas web o aplicaciones?
 Pagina /premium de EDteam
Pagina /premium de EDteam
Es esa facilidad para conectar un concepto con el usuario y aún más por el hecho de que es un elemento divertido y original.
Por ejemplo, nosotros cuando éramos niños y veíamos la serie de superman la cual era un hombre que venía de otro planeta el cual sacaba rayos de los ojos y volaba, nunca nos poníamos a pensar "Naa, esto es imposible de hacer, no le creo a ese tal superman" y eso es porque era una caricatura, una ilustración, algo que no existía en el mundo real, pero por tener esa forma humana nos conectaba con el personaje directamente.

Puede que digas "Jeanda la verdad yo no sé hacer ilustraciones, no se manejar SVG, Illustrator, mejor no uso esas ilustraciones" pero para que no hayan excusas aquí te dejo 3 opciones para no te quedes atrás y puedas aplicar hermosas ilustraciones a tu web o app.
UnDraw
Esta es una opción de las más populares por su gran cantidad de ilustraciones y lo mejor es que todas conservan el mismo estilo.
Otra ventaja es puedes escoger el color de tus ilustraciones con el selector de colores que tenemos en el menú y así adaptar las ilustraciones a nuestra marca.
 Cabe mencionar que UnDraw es completamente web y no existe alguna versión para Figma, Xd o Sketch.
Cabe mencionar que UnDraw es completamente web y no existe alguna versión para Figma, Xd o Sketch.
Humaaans
Este repositorio tiene de peculiar que todas sus ilustraciones están relacionadas con humanos (lo que comentamos justo hace unos momentos de esa conexión con el usuario)
 Algo super padre que tiene Humaaans es que lo puedes integrar con Figma, Xd y Sketch, más aparte que todas sus ilustraciones vienen separadas como un Lego, puedes cambiarles de cabeza, piernas, pecho, etc.
Algo super padre que tiene Humaaans es que lo puedes integrar con Figma, Xd y Sketch, más aparte que todas sus ilustraciones vienen separadas como un Lego, puedes cambiarles de cabeza, piernas, pecho, etc.
Flaticon
Por último y posiblemente uno de los repositorios más grandes que existen en la web es Flaticon, la ventaja que tienes con Flaticon es que existen una gran variedad de iconos, estilos, formas y más!
 Y sabes aún que es lo mejor de estas opciones, que tenemos la posibilidad de descargarlas en SVG por lo tanto podemos animarlas con CSS!, aquí te dejamos un ejemplo de cómo aplicamos esta tendencia en EDteam 🔥.
Y sabes aún que es lo mejor de estas opciones, que tenemos la posibilidad de descargarlas en SVG por lo tanto podemos animarlas con CSS!, aquí te dejamos un ejemplo de cómo aplicamos esta tendencia en EDteam 🔥.

🛒 Microinteracciones
Las micro interacciones como su nombre lo indica, son interacciones pequeñas (micro) que se nos presentan a nosotros como usuarios al momento que realicemos una acción en la página y está la recibimos como feedback.
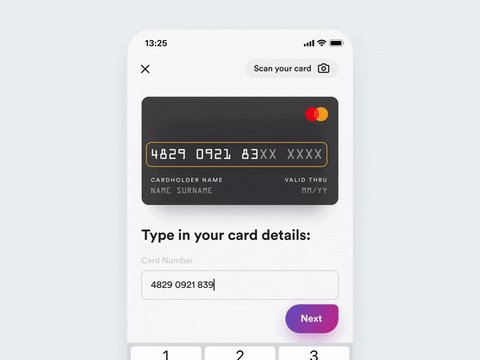
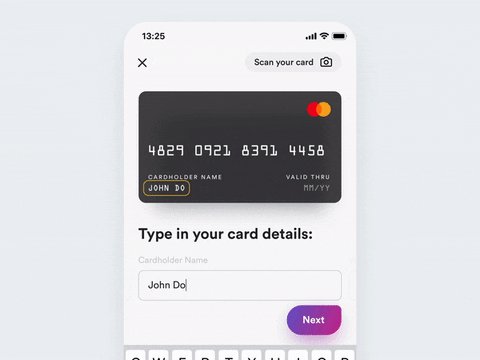
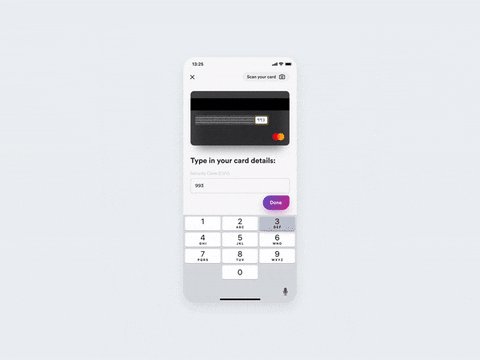
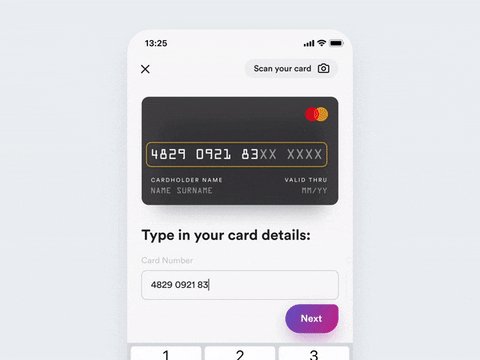
Por ejemplo aquí tenemos el caso de esta aplicación móvil en donde al momento en el que llenemos los datos de nuestra tarjeta de crédito, aparece una animación donde poco a poco se va llenando esta tarjeta con los datos que le estemos pasando.

Animacion por Paweł Szymankiewicz
Pero de nuevo "Jeandaaa eso es bien complicado, imagínate hacer eso desde cero, eso de las microinteracciones es bien complicado de hacer" pues aunque creas que es complicado de hacer una microinteracción, lo más probable es que ya las hayas hecho antes y ni te hayas dado cuenta y la microinteracción más básica pero que más ayuda al usuario es el típico efecto hover en un botón.

Al final es lo que describe que es una microinteraccion, es un feedback que se le da al usuario al momento de hacer una acción. Y al final estas microinteracciones ayudan de una manera increíble al usuario para que su estadía por la web o la aplicación sea agradable.
📖 Storytelling
El storytelling es una técnica (más del lado de UX) en la cual su función es encerrar al usuario en un cuento y ese cuento será nuestra interfaz (UI).
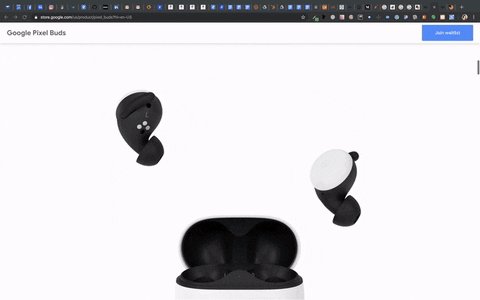
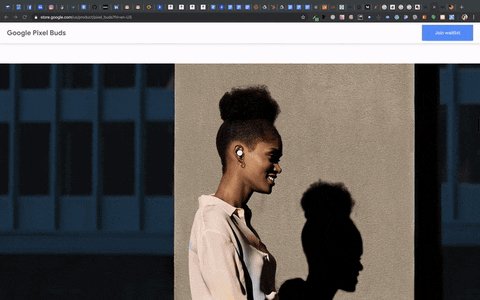
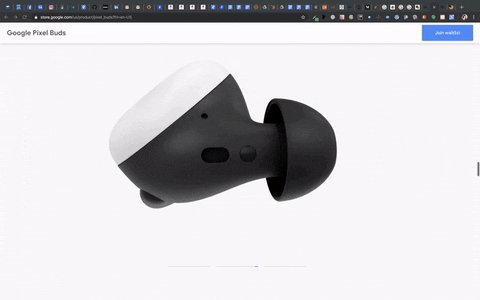
Aquí vemos cómo Google usa el storytelling para presentar sus Google Buds y en esta historia el personaje principal son los audífonos, y como vamos haciendo scroll Google nos va contando por qué debemos comprar los audífonos, que ventajas tiene, funcionalidades y más.
Esta técnica en el ámbito de UI solemos acompañarlas de copys interesantes, ilustraciones, animaciones, etc.

Presentación de los Google Buds en la Google Store
✂️ Broken Layout
Esta técnica trata de romper por lo que entendemos como layout (la distribución de elementos en la web) y de esta manera crearemos layouts originales y extrovertidos los cuales sin duda alguna nos llamarán la atención a simple vista.

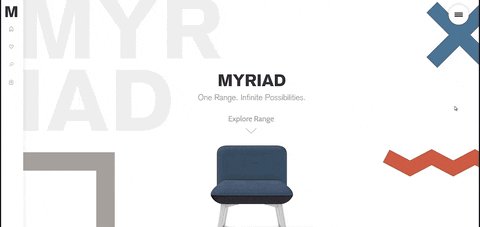
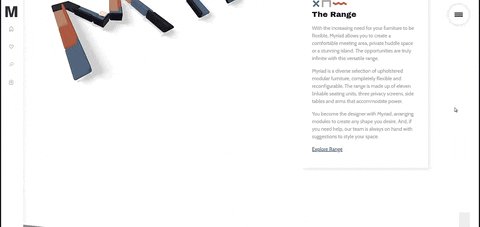
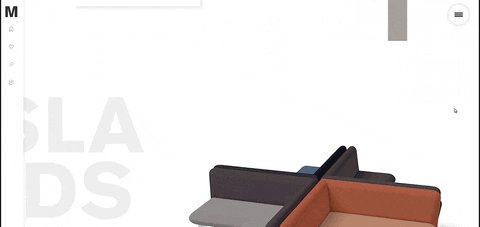
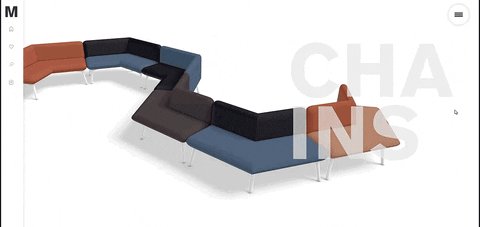
Página web de Myriad
Esta técnica se recomienda usar cuando se trate de landing pages, las cuales se suele caracterizar por tener un scroll grandísimo y con esta técnica al tener siempre un layout distinto nos llamará cada vez más hacer scroll para ver qué más no tiene preparada la web por ver.
🎁 Neumorfismo
Como un bonus y como opinión personal esta es la más fuerte de todas (como tendencia) es el Neumorfismo, pero ¿que significa? ¿de dónde salió esta palabra? ¿a que se refiere?.
Apple lanza el iPhone 2G en 2007
En el año 2007 Apple decide sacar su nuevo producto estrella el cual sorprendió a los usuarios por múltiples razones, su pantalla grande (en ese entonces), que la manera de interactuar con tu teléfono sean tus propios dedos, pero lo que más destaco sin duda fue su interfaz.
 Salió con el sistema operativo iOS 1.0 y esta versión del sistema operativo tenía algo bien peculiar el cual era la manera de cómo Apple se esforzaba en que la interfaz se pareciera lo más posible a la "Realidad".
Salió con el sistema operativo iOS 1.0 y esta versión del sistema operativo tenía algo bien peculiar el cual era la manera de cómo Apple se esforzaba en que la interfaz se pareciera lo más posible a la "Realidad".
Aquí tenemos dos iconos de sus aplicaciones con iOS 1.0, las cuales son la notas y los contactos. Si nos damos cuenta se parecen demasiado a alguna agenda donde tengamos algunos contactos o alguna libreta donde realicemos notas, a esta manera de diseñar se le llamó Skeumorfismo, la técnica de llevar poco a poco esa interfaz digital hacia la realidad.

Evolución de la UI (Flat Design)
Después del boom de Skeumorfismo llegó una nueva tendencia la cual fue Flat Design en donde nos olvidamos de esos relieves, la luz, las sombras, etc. Se trataba de diseñar lo más simple posible, pero que se siguiera captando la esencia

Nacimiento del Neumorfismo
A finales del 2019 sé empezamos a ver muchos diseños de aplicaciones con esta técnica.
 Si nos damos cuenta este tipo de diseños nos dan un aire a Skeuomorfismo, pero tiene también ese concepto de Flat Design de hacerlos hasta cierto punto simple. Entonces no es ni Skeuomorfismo ni Flat Design, es más como una combinación de estos dos a lo cual se decidió llamar como Neumorphism
Si nos damos cuenta este tipo de diseños nos dan un aire a Skeuomorfismo, pero tiene también ese concepto de Flat Design de hacerlos hasta cierto punto simple. Entonces no es ni Skeuomorfismo ni Flat Design, es más como una combinación de estos dos a lo cual se decidió llamar como Neumorphism
New = Neu + Skeumorphism = Neumorphism
La base del Neumorfismo
El Neumorfismo tienes de base 3 pilares la cual es una sombra clara, un color de fondo y una sombra oscura.
 Y con estas 3 características ya tenemos las bases del Neumorfismo para que podamos iniciar a experimentar. Ahora, si a ti te gustaría experimentar con web, te paso el link de una web donde nos genera elementos con la estética de Neumorfismo https://neumorphism.io/
Y con estas 3 características ya tenemos las bases del Neumorfismo para que podamos iniciar a experimentar. Ahora, si a ti te gustaría experimentar con web, te paso el link de una web donde nos genera elementos con la estética de Neumorfismo https://neumorphism.io/
Conclusión
Estas son las principales tendencias que se vienen en UI esté 2020, las cuales como su nombre lo dice, son tendencias que pueden ser pasajeras y que en 2022 ya no se usen o la otra es que una de estas tendencias se convierta en algún estándar y con este artículo ya estaremos preparados cuando eso suceda 💪.
Espero de verdad que te haya gustado el artículo, que te ayude y sobre todo que aprendas algo nuevo hoy, recuerda que si te interesa todo este hermoso mundo de UI tenemos una especialidad en EDteam donde te lleva desde conocer la teoría hasta crear tu primer proyecto en Figma y Adobe Xd.


