Ángel D.@adgonzalez
¡Wow! Primero que nada Felicitar a la plataforma por la agradable sorpresa que me llevo al ingresar a la plataforma. ¡Gran trabajo!
¡Hola Comunidad! Buenas tardes,
Sirva la presente para solicitar su valioso apoyo para un pequeño problema que tengo y no logro solventar. Estoy trabajando en un proyecto que utiliza la última versió de Bootstrap (4.5).
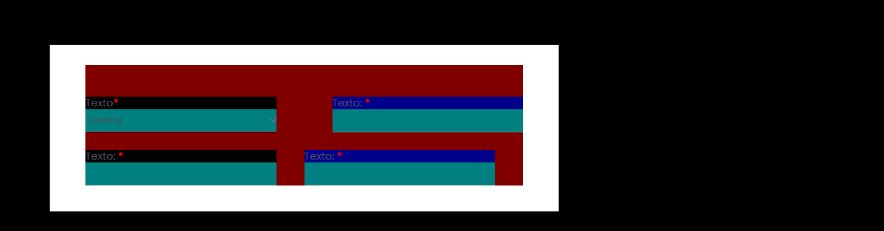
Básicamente intento alinear el último elemento (de una cuadrícula) con la clase ".col-md-6" utilizando en el contenedor padre la clase "justify-content-md-between". en teoría debería funcionar (como se puede apreciar en la primera fila) pero al último elemento no lo alinea como debe. Estuve leyendo y el problema parece estar relacionado con el "max-width" , me apouye en FlexBug pero no logro darle solución. Pueden ver que modifico el valor del "flex-basis" de la columna de Bootstrap para obtener la separación que necesito.
¿Alguien podría echarme una mano en tal aspecto?
Agradecido de antemano.
Saludos!!!