Alessandro Reina
@alessandroreina
Partinico, Italy

@alessandroreina
Partinico, Italy
Alessandro Reina@alessandroreina
Hola chicos,
Tengo un problema con mis reducers, básicamente, me comunico con una api externa que construí usando Laravel y que parece funcionar perfectamente cuando la pruebo con Postman pero también después de resolver (al menos creo) los problemas de CORS Origin, si entro en la pestaña Redux de mi navegador, el estado siempre devuelve objetos vacíos y también, en el lado de React, mi consola devuelve un
1GET http://localhost:8000/api/teachers 500 (Internal Server Error)
error. Simplemente no puedo entender cuál es mi error, ¿alguno de ustedes podría ayudarme a encontrarlo y solucionarlo?
Estos son mis componentes:
index.js:
1import React from 'react'; 2import ReactDOM from 'react-dom'; 3import App from './components/App'; 4import "./styles/styles.scss" 5import store from "./redux/store"; 6import {Provider} from "react-redux"; 7 8 9 10ReactDOM.render( 11 <React.StrictMode> 12 <Provider store={store}> 13 <App /> 14 </Provider> 15 </React.StrictMode>, 16 document.getElementById('root') 17);
App.jsx:
1import React from 'react'; 2import { BrowserRouter as Router, Route, Switch } from "react-router-dom"; 3import Home from "./Pages/Home"; 4import Protected from "./Routes/Protected"; 5import Specialities from "./Pages/Specialities"; 6import Speciality from "./Pages/Speciality"; 7import Courses from "./Pages/Courses"; 8import Course from "./Pages/Course"; 9import Teachers from "./Pages/Teachers"; 10import Fragment from "./Pages/Fragment"; 11import Public from "./Routes/Public"; 12import Login from "./Pages/Login"; 13import Register from "./Pages/Register"; 14import Page404 from "./Pages/Page404"; 15import Header from "./Organisms/Header"; 16 17const App = () => ( 18 <Router> 19 <Header /> 20 <Switch> 21 <Protected path="/" exact component={Home} /> 22 <Protected path="/specialities" exact component={Specialities} /> 23 <Protected path="/specialities/:id" component={Speciality} /> 24 <Protected path="/courses" exact component={Courses} /> 25 <Protected path="/courses/:id" component={Course} /> 26 <Protected path="/teachers" exact component={Teachers} /> 27 <Protected path="/lessons/:id" component={Fragment} /> 28 29 <Public path="/login" exact component={Login} /> 30 <Public path="/register" exact component={Register} /> 31 32 <Route component={Page404} /> 33 </Switch> 34 </Router> 35) 36 37export default App;
actionCreators.js:
1import Axios from "axios"; 2import { 3 GET_ALL_COURSES, 4 GET_ALL_POSTS, 5 GET_ALL_SPECIALITIES, 6 GET_ALL_TEACHERS, GET_COURSE, GET_FRAGMENT, GET_POST, 7 GET_SPECIALITY 8} from "./actions"; 9 10const API_URL = process.env.REACT_APP_API_URL 11 12export const getAllPosts = () => dispatch => { 13 Axios.get(`${API_URL}/posts`).then( 14 resp => { 15 return dispatch({ 16 type: GET_ALL_POSTS, 17 posts: resp.data 18 }) 19 } 20 ) 21} 22 23export const getAllSpecialities = () => dispatch => { 24 Axios.get(`${API_URL}/specialities`).then( 25 resp => { 26 return dispatch({ 27 type: GET_ALL_SPECIALITIES, 28 specialities: resp.data 29 }) 30 } 31 ) 32} 33 34export const getAllCourses = () => dispatch => { 35 Axios.get(`${API_URL}/courses`).then( 36 resp => { 37 return dispatch({ 38 type: GET_ALL_COURSES, 39 courses: resp.data 40 }) 41 } 42 ) 43} 44 45export const getAllTeachers = () => dispatch => { 46 Axios.get(`${API_URL}/teachers`).then( 47 resp => { 48 return dispatch({ 49 type: GET_ALL_TEACHERS, 50 teachers: resp.data 51 }) 52 } 53 ) 54} 55 56export const getPost = id => dispatch => { 57 Axios.get(`${API_URL}/posts/${id}`).then( 58 resp => { 59 return dispatch({ 60 type: GET_POST, 61 post: resp.data 62 }) 63 } 64 ) 65} 66 67export const getSpeciality = id => dispatch => { 68 Axios.get(`${API_URL}/specialities/${id}`).then( 69 resp => { 70 return dispatch({ 71 type: GET_SPECIALITY, 72 speciality: resp.data 73 }) 74 } 75 ) 76} 77 78export const getCourse = id => dispatch => { 79 Axios.get(`${API_URL}/courses/${id}`).then( 80 resp => { 81 return dispatch({ 82 type: GET_COURSE, 83 course: resp.data 84 }) 85 } 86 ) 87} 88 89export const getFragment = id => dispatch => { 90 Axios.get(`${API_URL}/lessons/${id}`).then( 91 resp => { 92 return dispatch({ 93 type: GET_FRAGMENT, 94 fragment: resp.data 95 }) 96 } 97 ) 98}
reducers.js:
1import { 2 GET_ALL_COURSES, 3 GET_ALL_POSTS, 4 GET_ALL_SPECIALITIES, 5 GET_ALL_TEACHERS, 6 GET_COURSE, GET_FRAGMENT, 7 GET_POST, 8 GET_SPECIALITY 9} from "./actions"; 10 11export const postReducer = (state = {}, action) => { 12 if (action.type === GET_ALL_POSTS) { 13 return { 14 ...state, 15 posts: action.posts 16 } 17 } 18 19 if (action.type === GET_POST) { 20 return { 21 ...state, 22 post: action.post 23 } 24 } 25 return state 26} 27 28export const specialityReducer = (state = {}, action) => { 29 if (action.type === GET_ALL_SPECIALITIES) { 30 return { 31 ...state, 32 specialities: action.specialities 33 } 34 } 35 36 if (action.type === GET_SPECIALITY) { 37 return { 38 ...state, 39 speciality: action.speciality 40 } 41 } 42 return state 43} 44 45export const courseReducer = (state = {}, action) => { 46 if (action.type === GET_ALL_COURSES) { 47 return { 48 ...state, 49 courses: action.courses 50 } 51 } 52 53 if (action.type === GET_COURSE) { 54 return { 55 ...state, 56 course: action.course 57 } 58 } 59 return state 60} 61 62export const teacherReducer = (state = {}, action) => { 63 if (action.type === GET_ALL_TEACHERS) { 64 return action.teachers 65 } 66 return state 67} 68 69export const fragmentReducer = (state = {}, action) => { 70 if (action.type === GET_FRAGMENT) { 71 return { 72 ...state, 73 fragment: action.fragment 74 } 75 } 76 return state 77}
Esta es mi variable de entorno llamada REACT_APP_API_URL:
1REACT_APP_API_URL=http://localhost:8000/api
Como dije antes, no puedo entender dónde me estoy equivocando y agradezco de antemano a cualquiera de ustedes que me ayude.
P.S. Perdón por mi muy malo español, soy italiano.
Alessandro Reina@alessandroreina
Hola a todos amigos,
Como escribí en algunas de mis publicaciones anteriores, estoy tratando de "combinar" el curso "Crear una API con Laravel" y el taller "Crear una plataforma de E-learning con Reactjs". En el lado de Laravel, tuve varios problemas de administración de CORS que ahora afortunadamente he resuelto (gracias sobre todo por su ayuda). El lado de Reactjs, por otro lado, estuvo muy bien cuando, durante la construcción de el Home, recibí este error en el navegador: "posts.map is not a function" (también adjunto una captura del error que me aparece en la consola). Creo que este error se debe al hecho de que, en mi API (construida exactamente según lo enseñado por el profesor Beto Quiroga en "Creación de una API con laravel"), los posts no están dentro de un Array, entonces, modifiqué mi código que inicialmente era esto:
1<div> 2 { 3 posts.map(p => 4< 5Publication 6title={p.title} 7author={p.author} 8date={p.date} 9content={p.content} 10key={p.id} 11/>) 12 13} 14</div>
así:
1Object.keys(posts).map( 2p => 3< 4Publication key={posts.data.id} 5title={posts.data.title} 6author={posts.data.author} 7date={posts.data.date} 8content={posts.data.content} 9 /> 10)
Al hacer este cambio, pensé que había resuelto todos los problemas, pero en realidad no es así porque la página de el Home no se "llena" con los datos de mi base de datos y también en mi consola, aparece esta advertencia: "each child in a list should have a unique "key" prop".
Simplemente no puedo entender dónde estoy haciendo mal ya que, si miras mi código, le di el valor "key" a mi componente "Publication" y tampoco entiendo por qué los datos de la base de datos no están "compilados" en la página.
¿podrías ayudarme a resolver estos problemas?
Gracias de antemano a cualquiera que me ayude (ahora publico prácticamente un post al día en esta comunidad, sé que realmente tienes mucha paciencia conmigo).
Saludos
Alessandro

Alessandro Reina@alessandroreina
Hola amigos, ayer intentè publicar un post sobre este mismo tema en esta comunidad, pero no sè por què no pude adjuntar las capturas de mi còdigo y creo que mi post ha sido cerrado y considerado resuelto. Lo intento de nuevo en este punto a presentar mi problema: Como dije ayer en mi post, estoy siguiendo el curso de "crear una API con laravel" y el taller "creación de una plataforma e-learning con Reactjs" y estoy tratando de "unirlos". todo parecía ir bien cuando apareció este error: "Route [login] not defined" cuando intento hacer una petición usando el método POST para mis rutas de "cursos" y "posts". Lo extraño es precisamente que este problema ocurre solo para las dos rutas que acabo de mencionar, mientras que, desde este punto de vista, todas las demás rutas funcionan perfectamente. Entonces, también tengo el problema de que, en lo que respecta a mis rutas de "teachers", "specialities" y "lessons", puedo usar el método POST y agregar datos, pero no puedo usar el método GET individual.
Este es mi archivo "api.php":
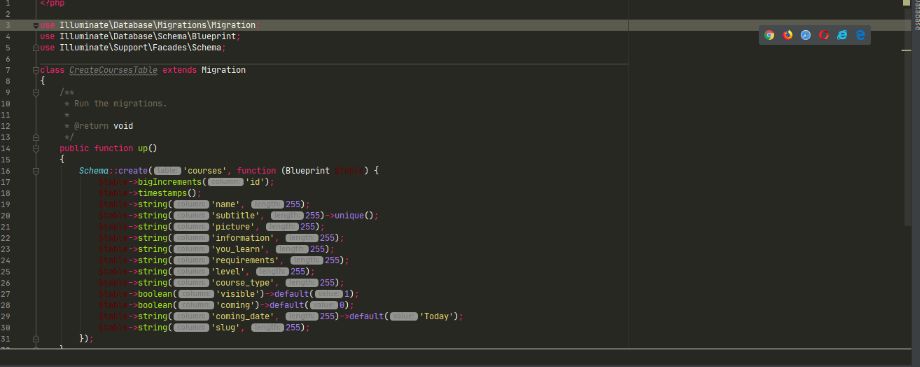
Este, sin embargo, es mi còdigo para la tabla "courses":
esta es la lista de todas mis rutas obtenidas mediante la ejecución del comando "php artisan route:list":
y finalmente, este es mi código para el archivo "Course Controller":
¿Podría alguno de ustedes ayudarme a resolver estos problemas? Gracias de antemano a cualquiera que me ayude, saludos Alessandro PD Espero haber publicado mi solicitud correctamente y de acuerdo con las reglas esta vez.
Alessandro Reina@alessandroreina
Estoy tratando de construir una sencilla API REST utilizando la última versión de laravel para una bastante simple plataforma de e-learning que estoy construyendo usando Reactjs (estoy siguiendo el curso "Construccion de una API con Laravel" y el Taller "plataforma de educaccion online con Reactjs"). Hasta ahora, todo parecía ir bien, pero luego apareció este error. Lo extraño es que este error ocurre solo en dos rutas, en cambio, todas las demás funcionan perfectamente.
Las rutas que no funcionan son "posts" y "courses", como ya he dicho, las otras funcionan bien, lo único es que, en lo que respecta a "teachers", "lessons" y "specialities", no puedo entender por qué , por ejemplo, si hago una petición con el método POST a "/ specialities/ id", no se encuentran los datos solicitados. ¿Podría alguno de ustedes ayudarme a resolver estos problemas?
Adjunto las capturas de algunos de mis archivos para que comprenda mejor los problemas que surgen (si es necesario, podría adjuntar otros).
Gracias de antemano Saludos Alessandro










Alessandro Reina@alessandroreina
Hola profesor, en primer lugar felicidades por el hermoso curso. Quería preguntarle: ¿qué curso, entre los presentes en EDteam, debería seguir para aprender cómo construir una api, almacenar el token de JWT y validarlo desde Backend? Gracias de antemano por su respuesta.
Alessandro Reina@alessandroreina
Hola amigos, hago una pregunta quizás estúpida: ¿qué curso, entre los presentes en edteam, debería seguir para aprender cómo validar tokens y peticiones a través del backend? (para entendernos, me gustaría aprender a hacer yo lo qué se hace con JWT). Espero haber hecho mi pregunta con claridad. Perdón por mi mal español, soy italiano y estoy tratando de aprender su idioma (también en esto, vosotros aquì en edteam me estas ayudando mucho, también porque su idioma, para muchas cosas, es muy similar al mío). Gracias de antemano por su ayuda a cualquiera que me responda. saludos Alessandro
Alessandro Reina@alessandroreina
Hola a todos ayer publiqué aquí en la comunidad una discusión sobre un reproductor de audio que estoy haciendo con Javascript puro lo puedes encontrar en este Codepen si quieres ver todo el código completo y me ayudaron a resolver un problema que me había ocurrido (en primer lugar, gracias de nuevo). Hoy, continuando trabajando en ello, agregué una función para hacer la reproducción aleatoria de las canciones de mi Array, la función que creé es esta:
1 song.src = albumSongs[Math.floor(Math.random() * albumSongs.length)]; 2albumSongsTitle.textContent = albumSongs[thisSong]; 3 song.play(); 4}~~~ 5 6La aleatorización de las canciones funciona, sin embargo, no sé por qué no puedo relacionar la canción resultante con su título. Seguramente estoy haciendo algo mal en este punto de vista, pero no puedo encontrar el error. ¿Podrías echarme una mano? 7Gracias de antemano por siempre por toda vuestra ayuda. 8saludos 9PS. el script comienza al hacer clic en el enorme botón rojo situado en la parte inferior de la página.
Alessandro Reina@alessandroreina
Hola comunidad, he creado este codepen Codepen en el cual intenté construir un reproductor de audio con Javascript puro y debo decir que estoy satisfecho de que funcione. El único problema es que este reproductor solo funciona a partir de la segunda canción lanzada en el sentido de que si presiono play para iniciar la primera canción no se inicia. ¿Puede alguno de ustedes echarle un vistazo y ayudarme a averiguar en qué me equivoco? Gracias de antemano como siempre por toda la ayuda que me das. Saludos
Alessandro Reina@alessandroreina
Hola a todos amigos,
Incluso hoy te hago una pregunta con un tema de Javascript (lo sé, lo hago prácticamente una vez al día). Como vimos durante el curso de Javacript desde cero, ~~~document.querySelectorAll(.selector)~~~ no devuelve un Array sino un NodeList y aprendimos que al hacer ~~~Array.prototype.slice.apply(document.querySelectorAll(.selector)); ~~~ podemos convertirlo en Array.
Entonces lo que pregunto es: porque si tengo algo como:
<section class="sections"></section>
<section class="sections"></section>
<section class="sections"></section>~~~
y por ejemplo, hago:
~~~let sections = Array.prototype.slice.apply(document.querySelectorAll(`.sections`));
alert(sections.lenght)~~~
me devuelve undefined? ¿No debería devolverme 4 ya que lo convertí a Array?
Como siempre, gracias de antemano por cualquier ayuda que me dan
CiaoAlessandro Reina@alessandroreina
Hola a todos amigos La pregunta que voy a hacerte es un poco articulada y quizás banal, pero acabo de seguir el curso de Javascript desde cero y en estos días estoy tratando de hacer mucha práctica. Ya que uso mucho Spotify (especialmente la aplicación de Android), noté que en él hay "una especie de botón regresar" que obviamente no te lleva a una página anterior (en el sentido de que no interactúa con los enlaces) pero te permite "moverte dentro de la misma aplicación" (por ejemplo, también sirve para cerrar las ventanas modales que contienen los detalles de las distintas canciones). Lo que me pregunto es: ¿Cómo se puede obtiener algo como esto? Por lo general, para crear un botón regresar con Javascript, use algo como:
1 2pero, como dije, de esta manera solo puede interactuar con enlaces (al menos creo), ¿Como puede obtener, sin embargo, algo como el que describí? 3Espero haber logrado expresar mi pregunta lo más claramente posible y especialmente en un español lo más correcto posible. 4Gracias de antemano a todos por las respuestas que me dan. 5Saludos desde italia