Sergio Filoth
@sergiofilothvaliente
Desallorador web front-end, estudiando desde el 2016, con conocimiento avanzado en Svelte
Cali, Colombia

@sergiofilothvaliente
Desallorador web front-end, estudiando desde el 2016, con conocimiento avanzado en Svelte
Cali, Colombia
Sergio Filoth@sergiofilothvaliente
Estoy creando un backend con python y Fast API
y requiero conectar a mongo Atlas por medio de mongo engine, para que por favor me ayuden, porque me dice instalar pymongo pero necesito que sea con mongoengine
Muchas gracias.
Sergio Filoth Valiente@sergiofilothvaliente
Cual es la API que utilizan paginas como EDteam para iniciar seccion con la cuenta de google, como la encuentro y como la uso?
Sergio Filoth Valiente@sergiofilothvaliente
Hola comunidad, disculpen, una pregunta, con svelte.js como se pueden tener varias paginas o solo esta limitada a tener una sola pagina o como funciona? Soy nuevo y quiero aprender el framework, pero mientras guardo para comprarme el curso quisiera saber eso antes de todo, feliz dia
Sergio Filoth Valiente@sergiofilothvaliente
Disculpen una pregunta, aqui uno puede ofrecer sus servicios como freelancer de desarrollo web Frontd-End?
Sergio Filoth Valiente@sergiofilothvaliente
Buenas, comunidad de Edteam, estoy intentando instalar Open JDK 15 pero me hallo con un problema, voy a capturar diversas imagenes para que vean el problema.
Empezando por el resultado que me da cuando coloco Java -version en cmd y el resultado deberia ser muy distinto.
Continuando por ubicación de las carpetas.
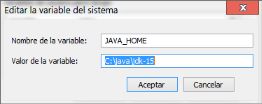
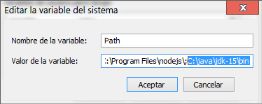
Luego, por la configuracion que tengo en las variables de entorno, tanto en JAVA_HOME como en Path.
Por favor, ayúdenme por que la verdad no encuentro como solucionar el error o el problema, muchas gracias de antemano.




Sergio Filoth Valiente@sergiofilothvaliente
Disculpen, una pregunta, era para saber en JavaScript como detecto cuando son presionadas varias teclas como si fuesen comando, por ejemplo, el tipico copiar "Control + C" o "Comand + C", como podria hacer lo mismo en JavaScript, ya me vi los cursos de JavaScript pero no se como hacerlo, ni con if anidados, ni con las dos condiciones en un solo if, agradeceria a alguien que me ayudase, feliz dia
Sergio Filoth Valiente@sergiofilothvaliente
Primeramente buenas y un cordial saludos a todos
Por favor EDteam les agradecería que sacaran nuevos cursos de diseño, pero no de la suite de Adobe sino de la suite de Affinity, entre ellos Affinity Photo, Affinity Designer y Affinity Pusblisher, para mi mejores programas que los de Adobe pero no tengo conocimiento pleno de su uso.
Agradecería que EDteam me respondiese diciendo que estará en planes o por el contrario que no
Sergio Filoth Valiente@sergiofilothvaliente
Buenos dias, tardes, noches, de antemano un saludo, espero que esten bien y que esten pasando un buen dia.
Mi duda con javascript es que segui un consejo que me dieron y fue el de tomar los cursos de javascript, solo me he visto el primero gratuito y el segundo por un amigo que lo tiene comprado en la plataforma, lo que ocurre es que ya detecto donde se dan los clicks, entonces lo que yo quiero es que cuando de click a uno se le añada una clase, y cuando de click en otro se quite la clase del anterior y se la añada al otro elemento, pero no lo logro, lo unico que logro es añadirlas, pero no logro que cuando selecciones otro se quite, este es mi codigo, lo que utilizo es la sentencia switch para los diferentes casos, pero cualquier sugerencia y correcion la recibire:
1(function(){ 2 // Todas las funciones referentes al menu 3 let menu = document.getElementById("menu") 4 if(menu){ 5 function menuToggle (){ 6 // Activacion y desactivacion de menu 7 8 let buttonToogle = document.getElementById("buttonT") 9 10 buttonToogle.addEventListener("click", () => { 11 menu.classList.toggle("menuDB") 12 }) 13 menu.addEventListener("click", () => { 14 menu.classList.remove("menuDB") 15 }) 16 } 17 menuToggle() 18 19 menu.addEventListener("click", e => { 20 const linkId = e.target.id, 21 link = e.target 22 23 switch (linkId) { 24 case "home": 25 console.log("Hiciste click en el inicio") 26 link.classList.add("active") 27 break; 28 case "team": 29 console.log("Hiciste click en el equipo") 30 link.classList.add("active") 31 break; 32 case "services": 33 console.log("Hiciste click en los servisios") 34 link.classList.add("active") 35 break; 36 case "contacts": 37 console.log("Hiciste click en el formulario de contacto") 38 link.classList.add("active") 39 break; 40 case "about": 41 console.log("Hiciste click en información") 42 link.classList.add("active") 43 break; 44 case "photos": 45 console.log("Hiciste click en nuestra galeria") 46 link.classList.add("active") 47 break; 48 default: 49 50 break; 51 } 52 }) 53 } 54}())
De antemano agradeceria su ayuda, que tengan buen dia
Sergio Filoth Valiente@sergiofilothvaliente
Hola, Buenos días, tardes, noches, espero que estén muy bien, mi duda es la siguiente:
Disculpen, mi pregunta es debido a que en la especialización "Desarrollo Web con JavaScript " el primer curso es JavaScript desde cero, el segundo es "JavaScript en el navegador" y el tercero es "Programación Orientada a Objetos con JavaScript", pero en la primera clase del segundo curso el profesor Alvaro dice que ya conocemos objetos por el primer curso y porque lo vimos con Beto en el curso "Programación Orientada a Objetos con JavaScript" y no digo que yo no sepa que es un objeto, sino que el profesor Alvaro en el segundo curso habla como si ya fuéramos visto el tercero de la especialización.
Alguien me puede aclarar, gracias de antemano.
Sergio Filoth Valiente@sergiofilothvaliente
Buenos dias, tardes, noche.
La verdad yo no se prácticamente nada de JavaScript por falta de compromiso, pero ahora estoy en un mini-proyecto personal y en un menu necesito detectar cuando pulse cualquiera de los hijos.
Este es mi codigo HTML
1<div class="menu" id="menu"> 2 <a href="#inicio" class="active">Inicio</a> 3 <a href="#acerca">Acerca de</a> 4 <a href="#number">Servicios Satisfechos</a> 5 <!-- <a href="#">Portafolio</a> --> 6 <a href="#contact">Contáctanos</a> 7 <a href="#gallery">Galeria</a> 8<div>
Nota: El id="menu" esta por otra función
Me ayudaria mucho si me ayudaran ah detectar cuando doy click en cualquier elemento